
Tab Menu In Your Blogger Is Playing a Very Important Role But Adding a Stylish Animated Menu Tab In Your Blog Gives Visitors a Unique Attraction On Your Blog, SoMyBloggerRoad Decided To Give You a Tutorial About Widget Of Tab Menu In Which We Guide You Who you Can Add a Stylish Animated Tab Menu Widget In Your Blogger Blog .Tab Widget Is Actually Adding a Pages Or Post And Link These Into Buttons, From Which Your Visitors Can See Important Things In Your Blog . In This Code We Mix Css3 With Jquerry And Make a Code Of Stylish Animated Tab Menu Which Will Give Your Blog a Unique Style And Awesome Attractive Look .
Steps To Add a Color Full Stylish Toolbar For Blogger Blog :
- Log in To Your Blogger Account By Your Gmail Account .
- Which Will Brought You On The Blogger Dashboard (As Shown In Image)

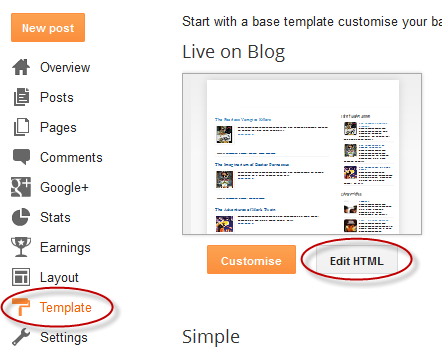
- Select The Blog In Which You Want To Add Now Click On The Template (As Shown In Image)

- Now Click On The Edit HTML Button In Template Menu (As Shown In Image)

- Now Press Ctrl+F And Find This]]></b:skin>
- Now Before This Tag ]]></b:skin> Paste The Below Code .
/* The CSS Code for the menu starts here */
#container1 {
width: 960px;
margin: 0 auto;}
.menu33{height:40px;border-right:1px solid rgba(255,255,255,0.3);float:left;}a{text-decoration:none;color:#FFFFFF;text-transform:uppercase;font-size:15px;font-weight:bold;}ul{margin:0;padding:10px 10px ;}
a:link {color:#ffffff;}
a:hover {color:#ffffff;text-decoration: none;}
a:visited {color: #FFFDFD;text-decoration: none;}
ul.menu33 li{list-style:none;float:left;height:40px;text-align:center;background:-webkit-gradient(radial,50% 100%,10,50% 50%,90,from(rgba(31,169,244,1)),to(rgba(0,28,78,1)));background:-moz-radial-gradient(center 80px 45deg,circle cover,rgba(31,169,244,1) 0%,rgba(0,28,78,1) 100%);}
ul li a{display:block;padding:0 20px;border-left:1px solid rgba(255,255,255,0.1);border-right:1px solid rgba(0,0,0,0.1);text-align:center;line-height:40px;background:-webkit-gradient(linear,left top,left bottom,from(rgb(168,168,168)),to(rgb(69,69,69)));background:-moz-linear-gradient(top,rgb(168,168,168),rgb(69,69,69));-webkit-transition-property:background;-webkit-transition-duration:700ms;-moz-transition-property:background;-moz-transition-duration:700ms;}
ul li a:hover{background:transparent none;}
ul[rel=sam1] li a{background:#606060;}
ul[rel=sam1] li a:hover{background:transparent none;}
ul li.active a{background:-webkit-gradient(radial,50% 100%,10,50% 50%,90,from(rgba(31,169,244,1)),to(rgba(0,28,78,1)));background:-moz-radial-gradient(center 80px 45deg,circle cover,rgba(31,169,244,1) 0%,rgba(0,28,78,1) 100%);}
- Now Go To Your Blogger And Click On Layout Option .
- Click On Add a Gadget And Add Select The HTML/JavaScript . How To Add a Gadget In Blogger .
- Now Paste The Following HTML Code There .
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Support</a></li>
<li><a href="#">Sales</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</div>
- Now Replace # With Your Own Blog Links .
- Press Save Button
source : http://mybloggerroad.blogspot.com, http://docstoc.com, http://instagram.com

0 Response to "[Blogging] Add Stylish Animated Menu Tab In Your Blogger Blog"
Posting Komentar